SYNTHESIS
한국어iOS app/website design, Event design
15 week project
15 week project
Challenge
Synthesis means “the combination of ideas to form a theory or system.”SYNTHESIS is an app & website dedicated to bringing artists to the forefront of the conversation of Cultural Appreciation vs. Appropriation.
UX, UI, Branding
XD, After Effects, Illustrator, Photoshop
XD, After Effects, Illustrator, Photoshop
Solution
SYNTHESIS is a project that spanned across the full semester, with multiple collaborators from different fields.we wanted SYNTHESIS to be a safe place for artists to come together to learn, share and embrace each other’s culture through art of different mediums. It is a judgment free zone where people feel open and free to show off different aspects, and potentially unknown elements of their culture.
Collaboration with Aeva Roth & Zhongwei Ren & Rachel Smith
Design responsiblites included Branding, Website design, Ideation of launch event, Launch event static posters, Case study
Design responsiblites included Branding, Website design, Ideation of launch event, Launch event static posters, Case study
Project Componenets
This was a multifaceted project with multiple deliverablesBranding
App & Website
Launch Event Promotional Materials
Gallery Spaces & Launch Event Banners
Interactive Wall & Kiosk
Case Study


responsive wordmark
launch event promotional video
launch event animated poster








launch event interactive wall
Research
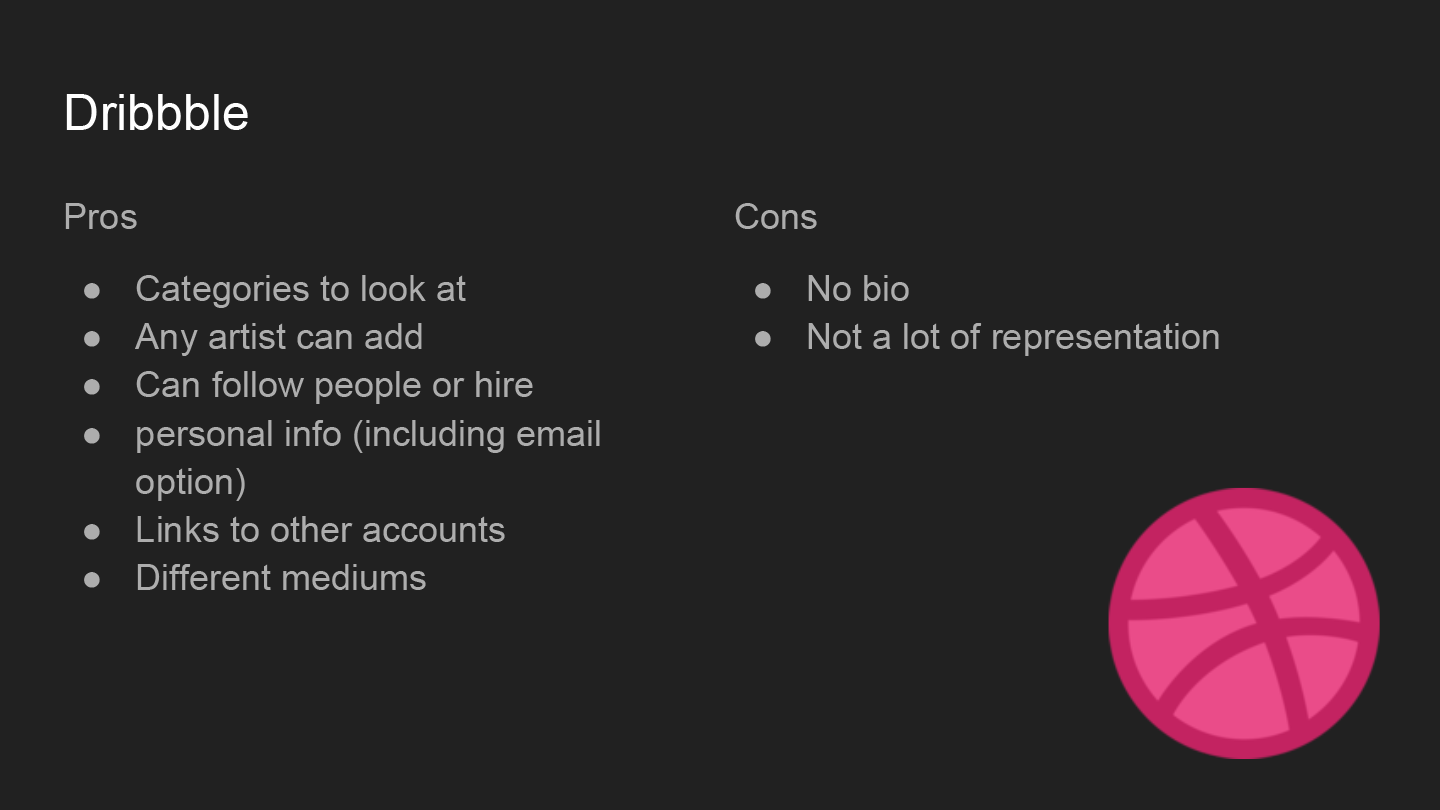
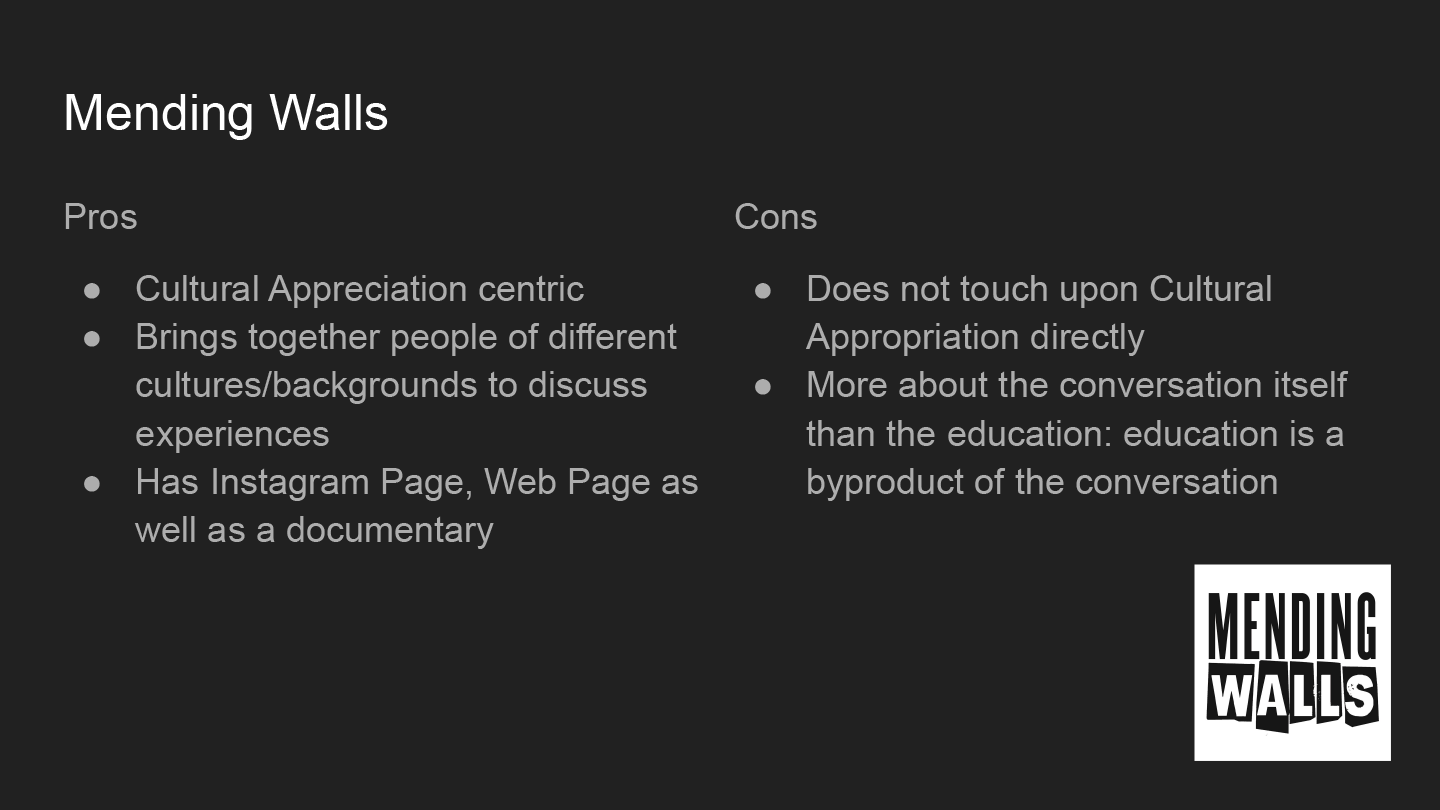
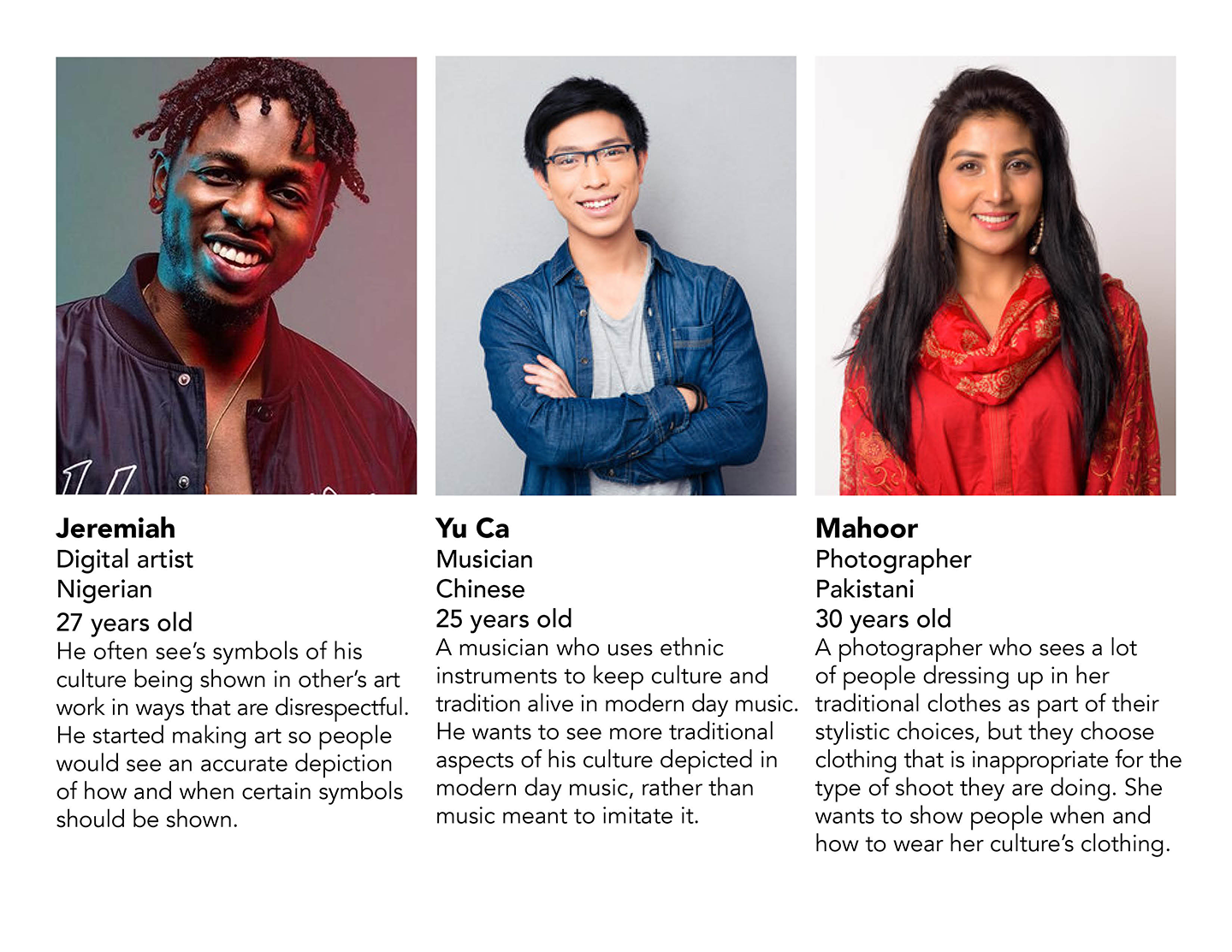
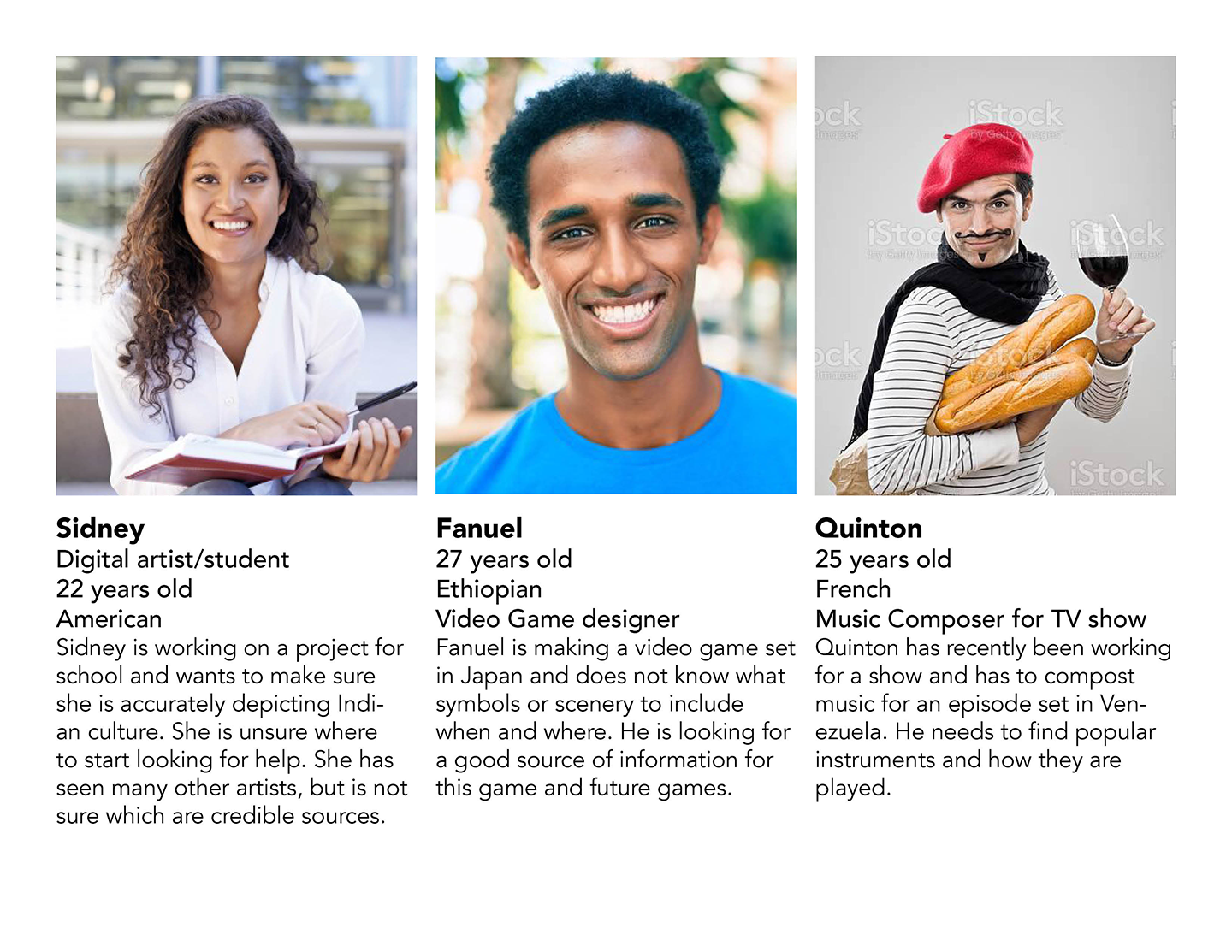
Our research was composed of competitor analysis, appreciation vs. appropriation, and various focus groups testing various functionality issues of the app and website.









moodboard
Process
We had to approach this project with a careful hand and an open mind to make sure that we could include everyone’s opinions and also get our message across.We had to be patient with our collaborators while asking for their help, and we had to understand if people refused to participate in our project.


moodboards



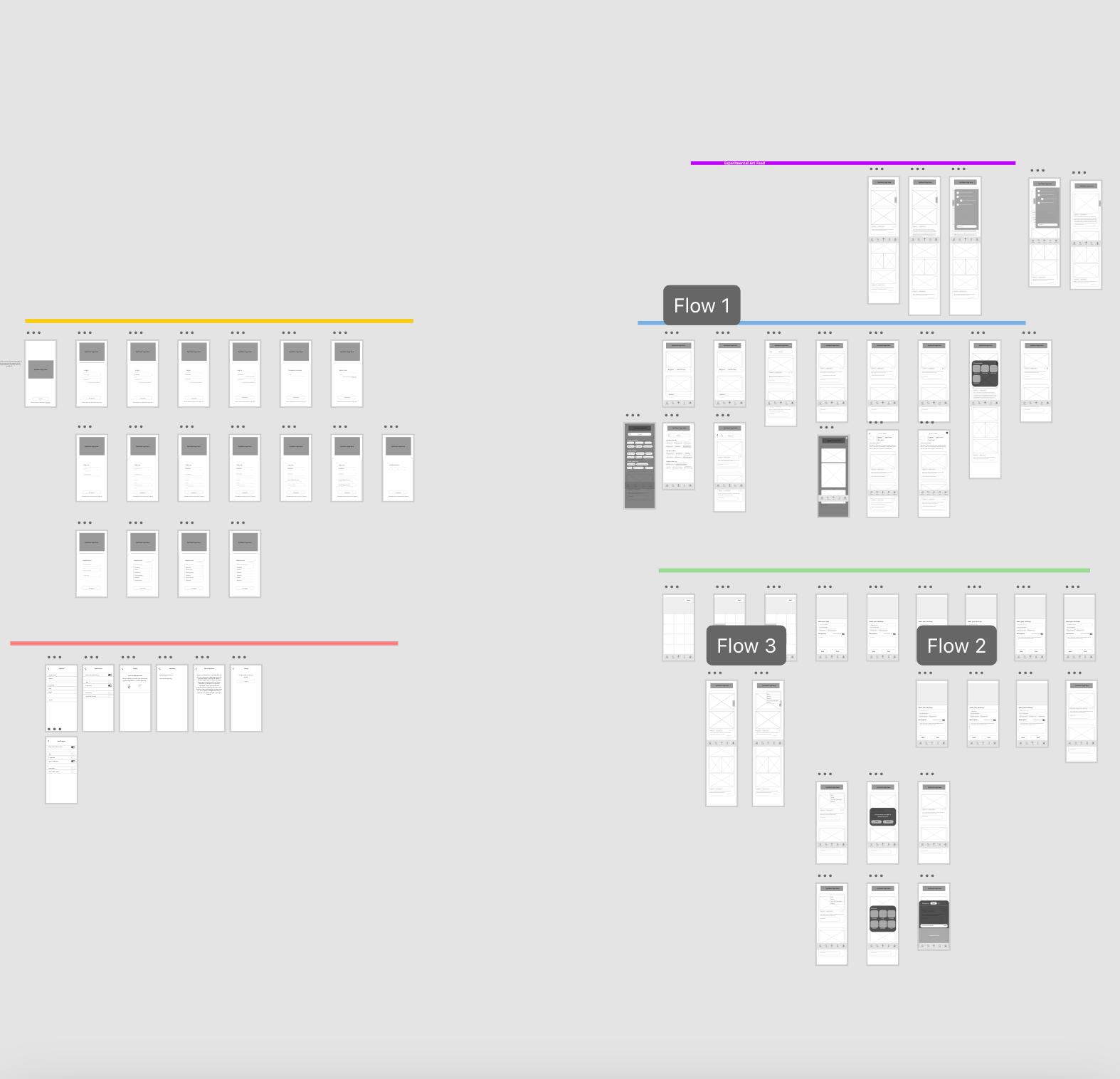
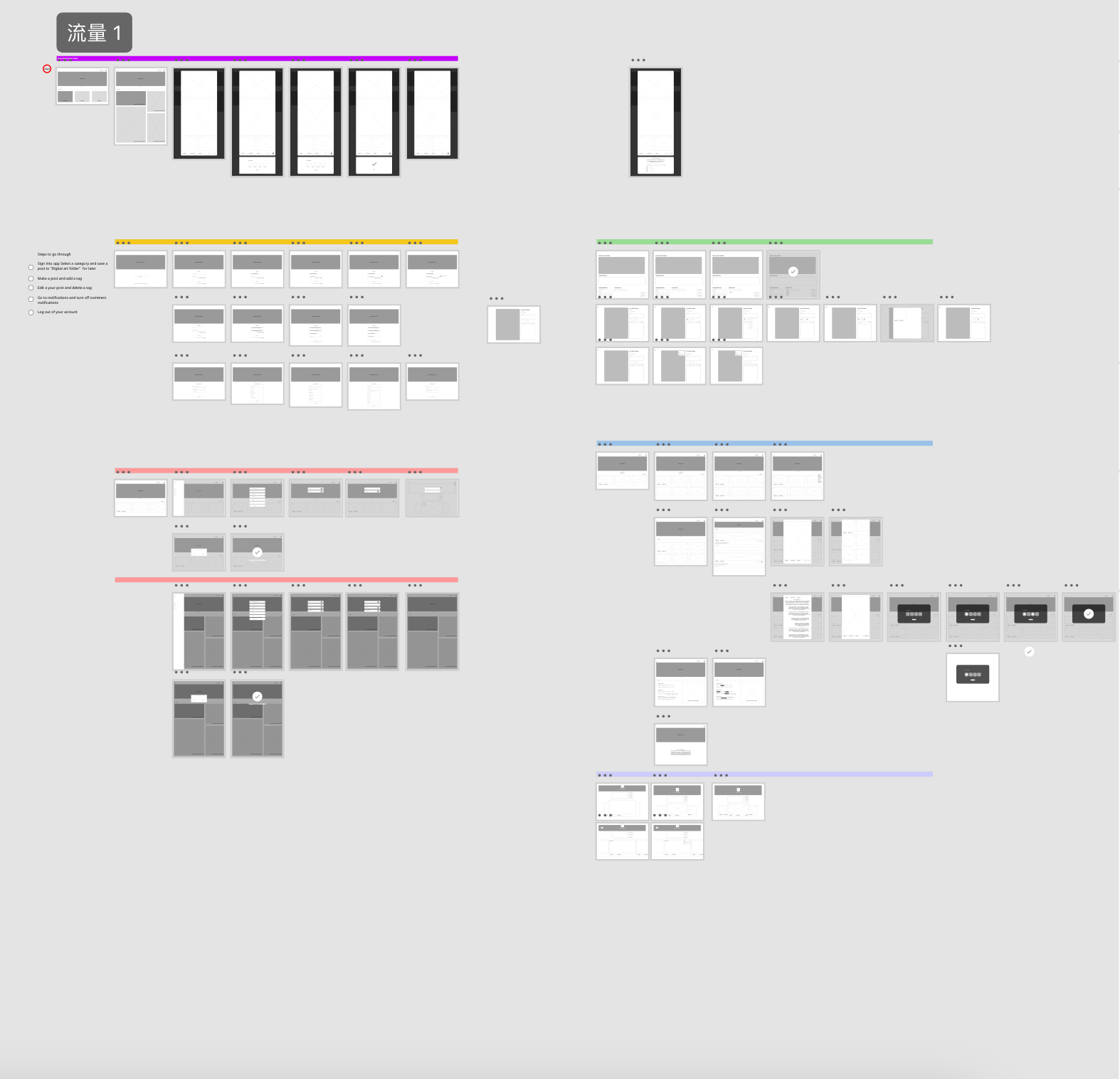
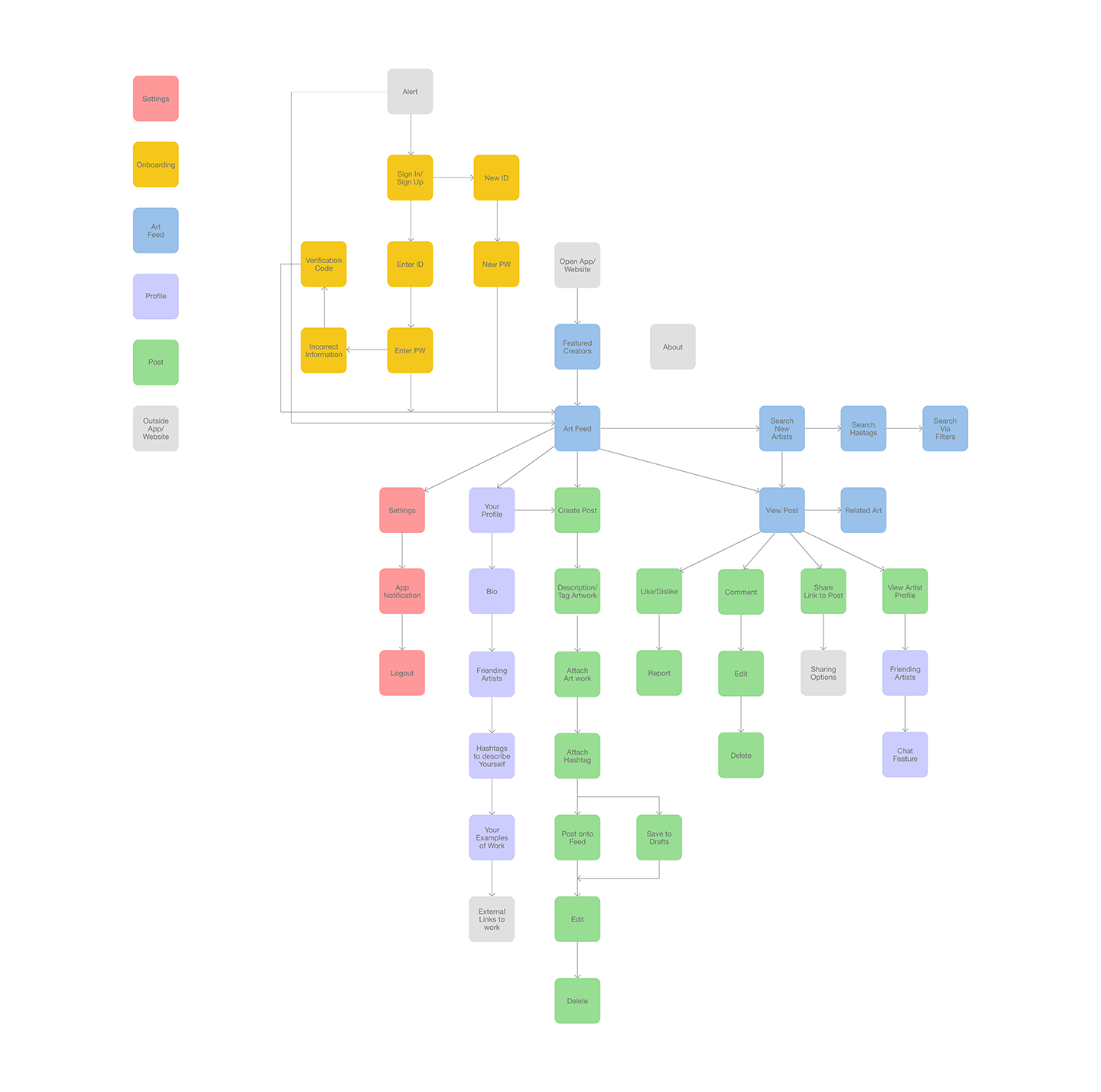
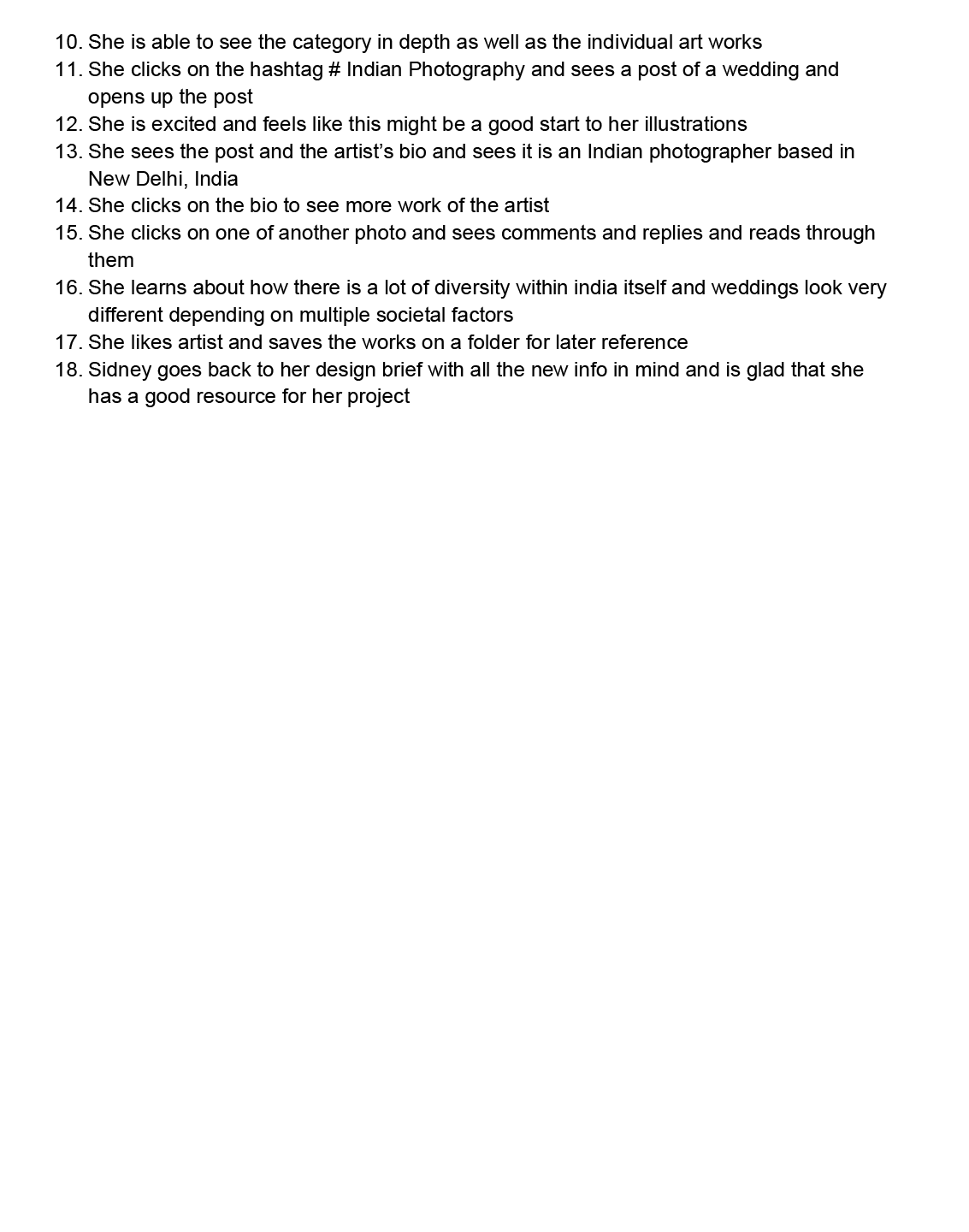
user flow of app & user journey

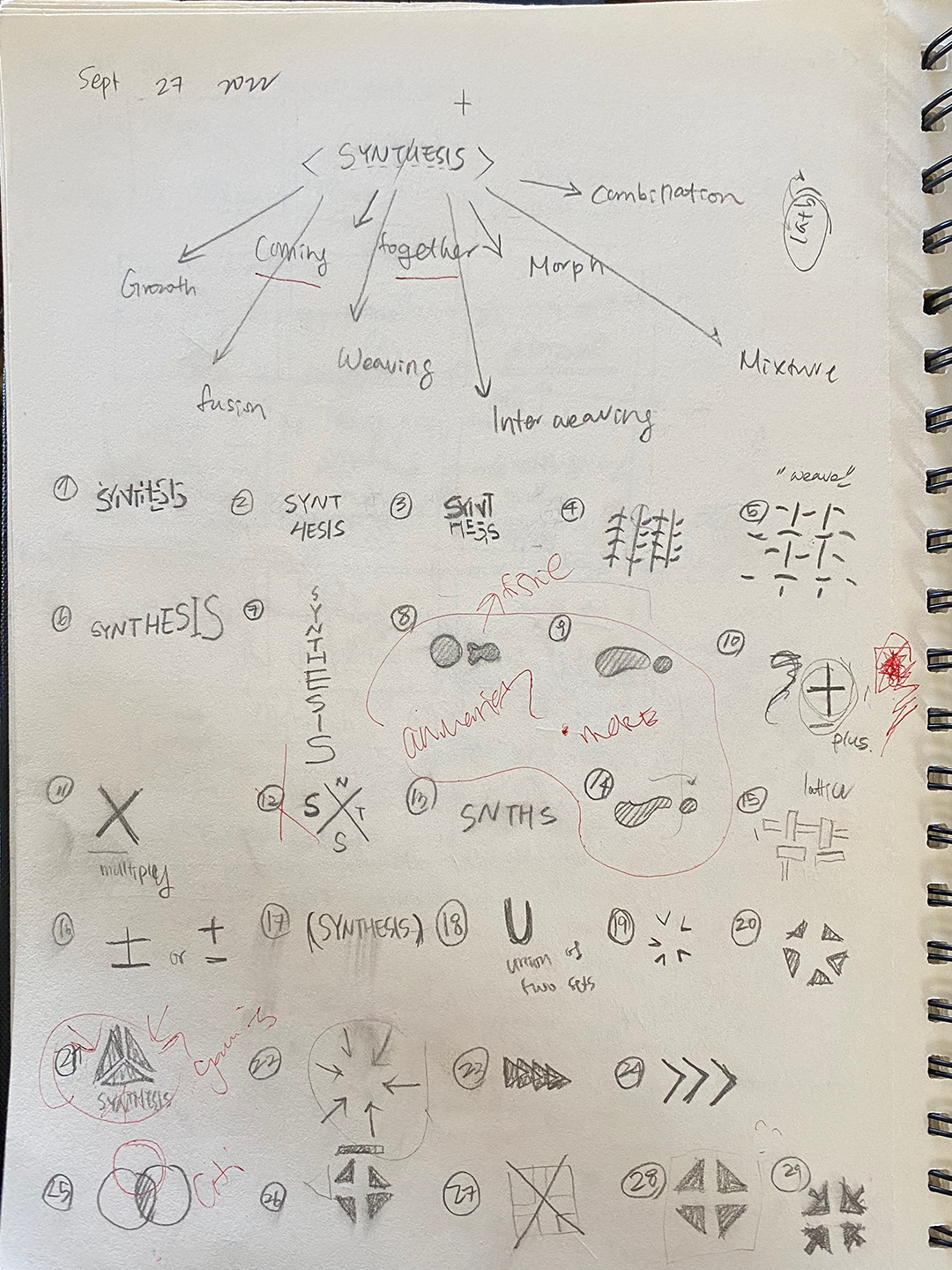
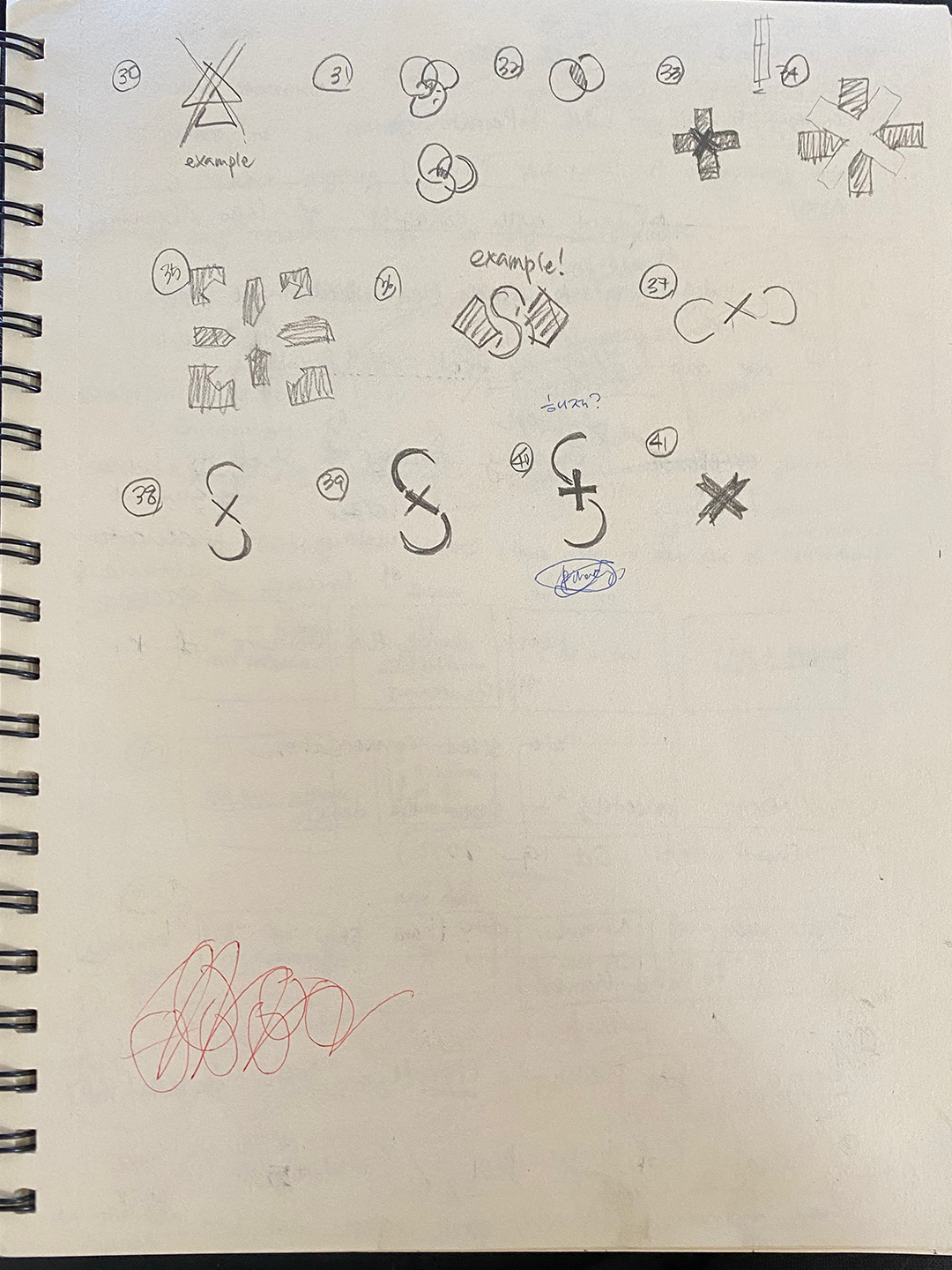
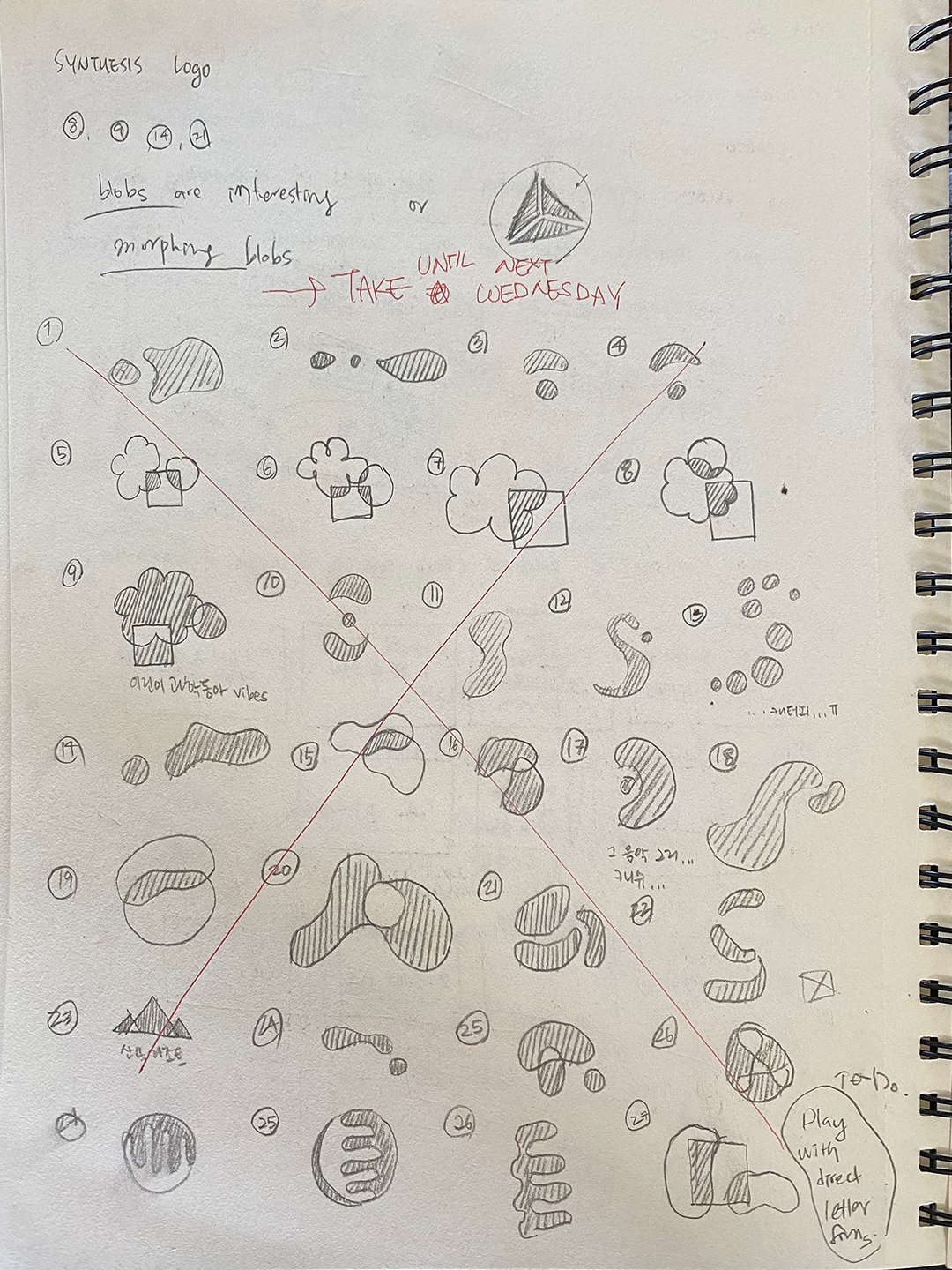
Branding













Launch Event
We decided the best way to promote the launch of the app and website was to hold multiple events at art galleries across the world showing off our featured artists.
Promtional Materials

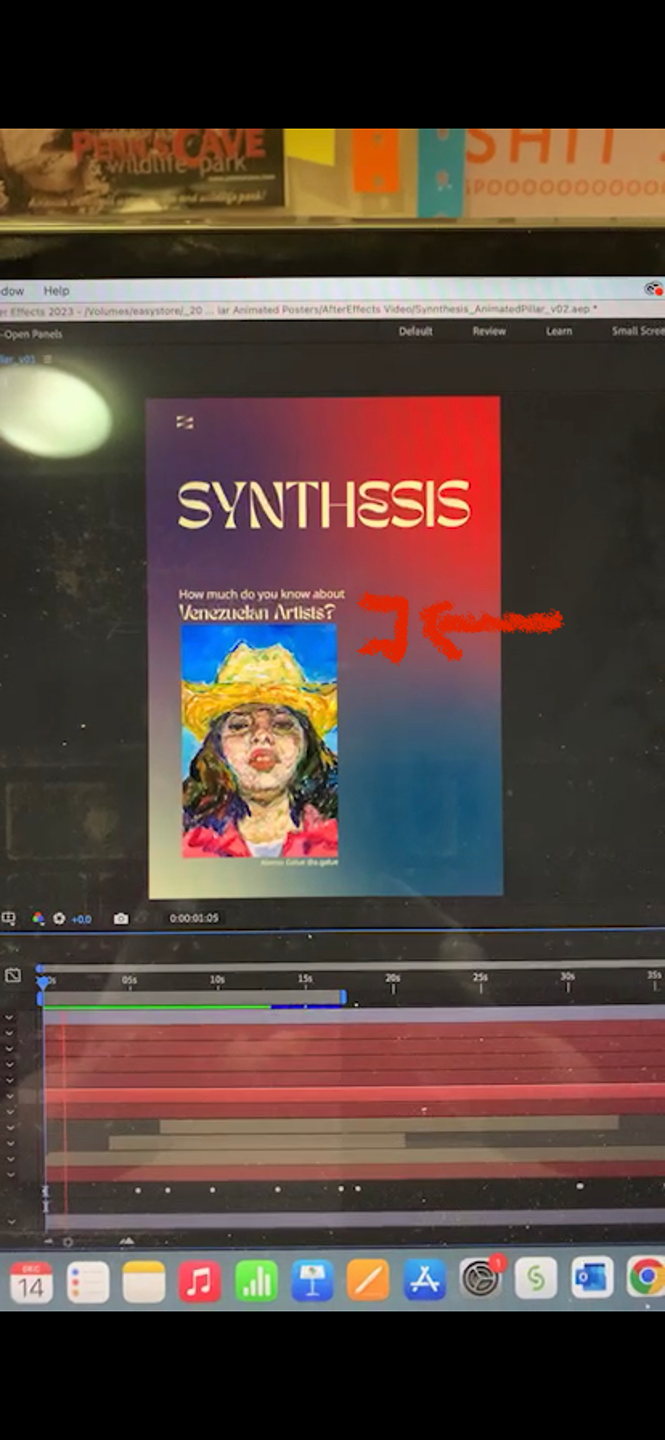
process of animated poster
![]()
![]()
![]()
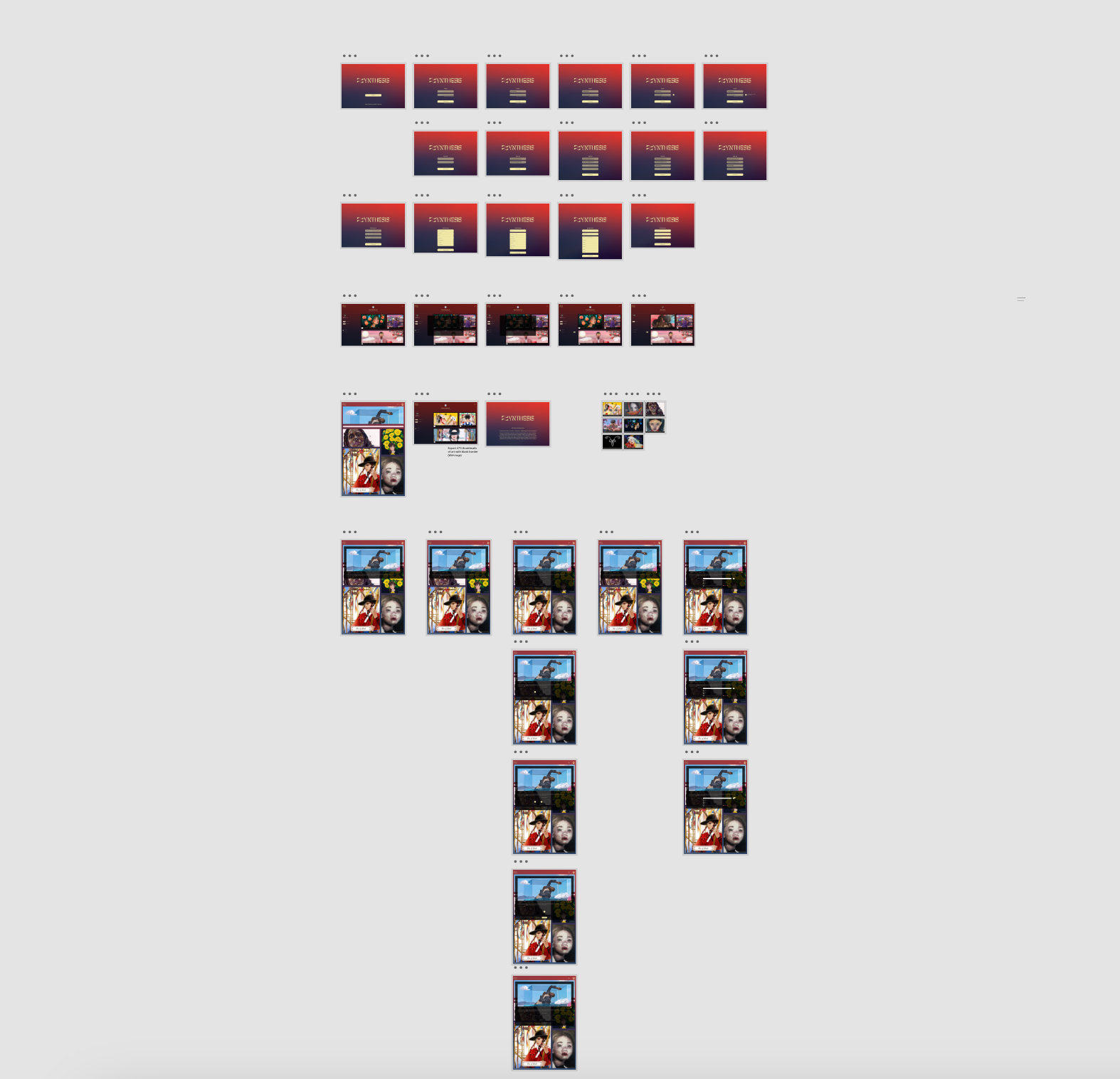
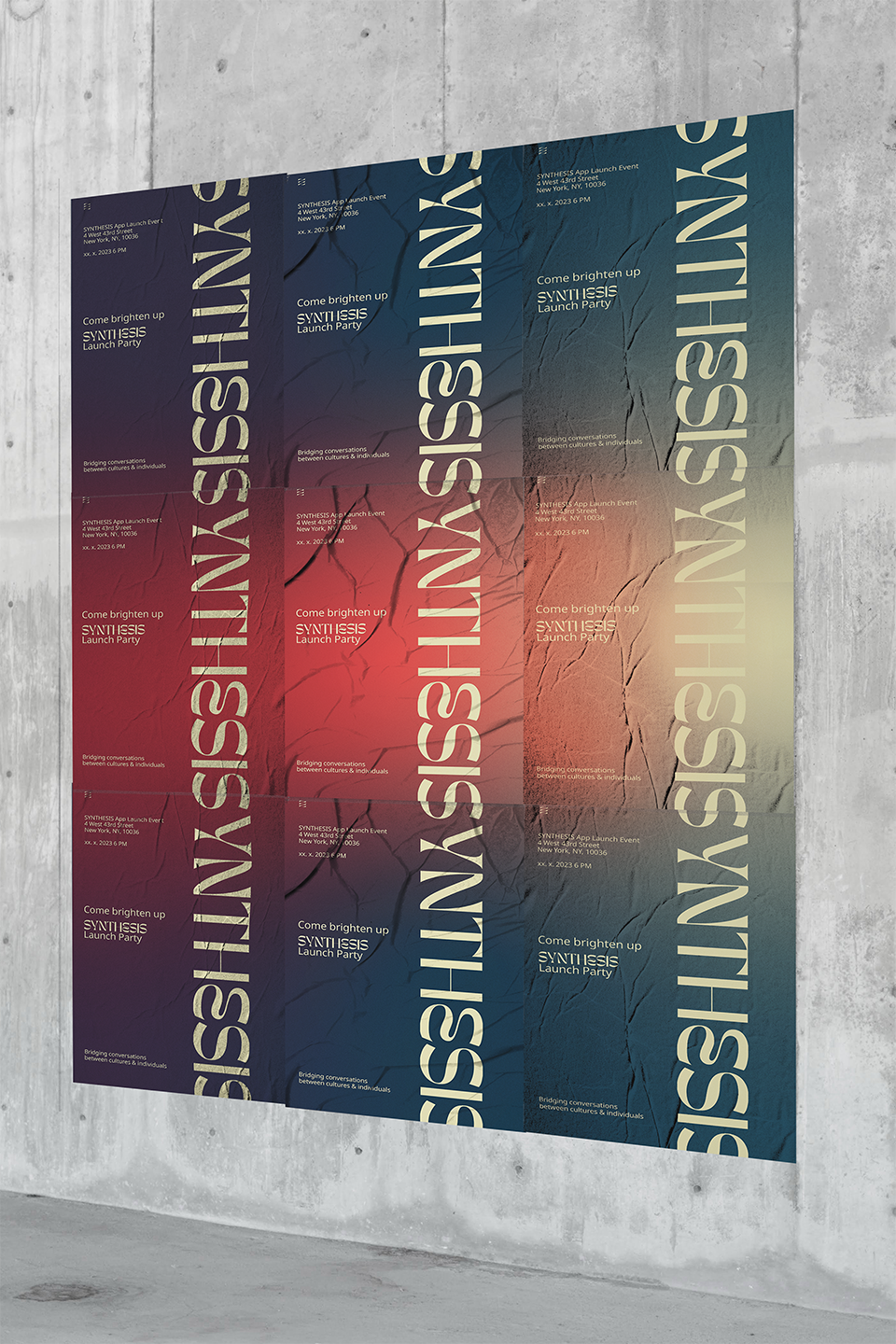
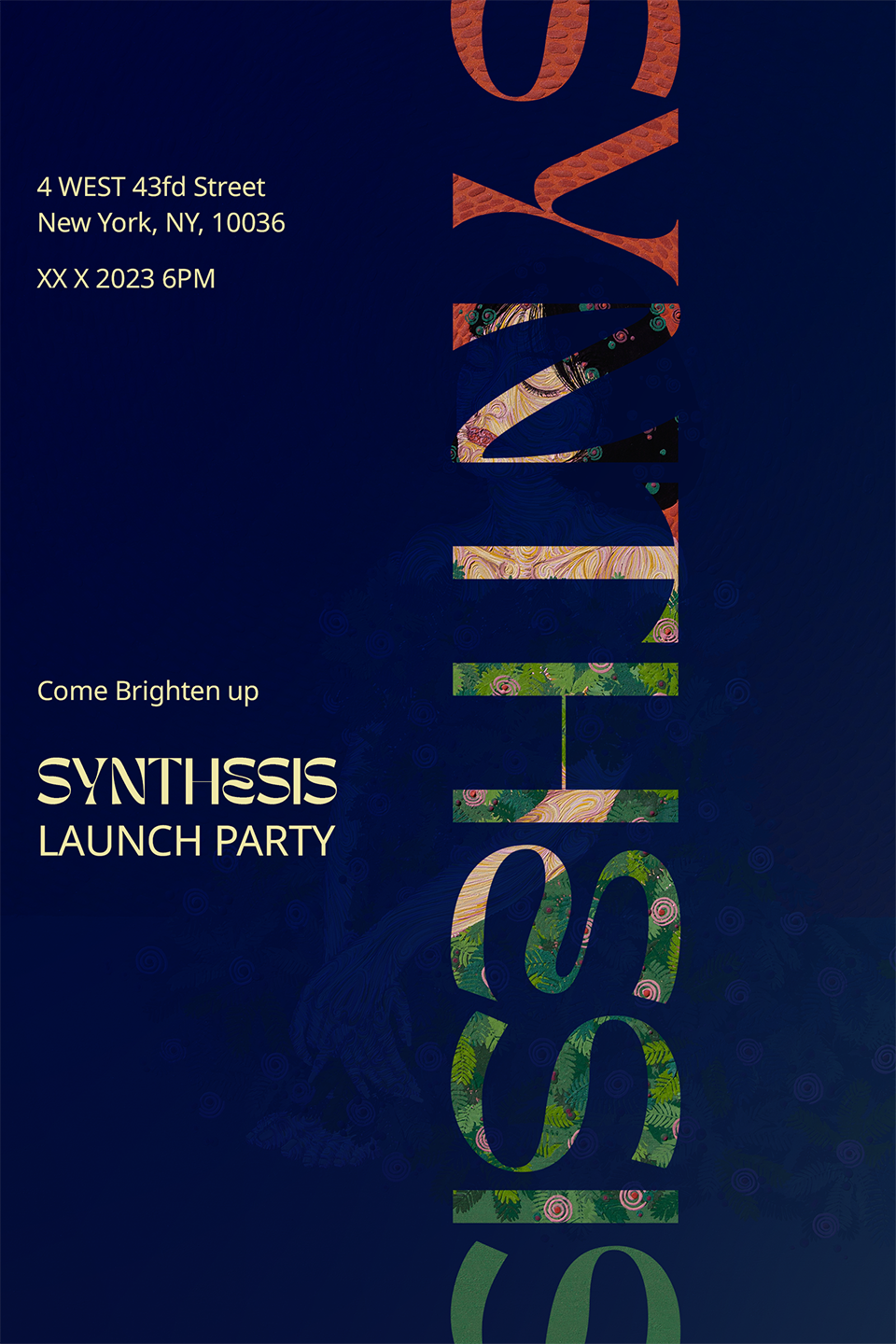
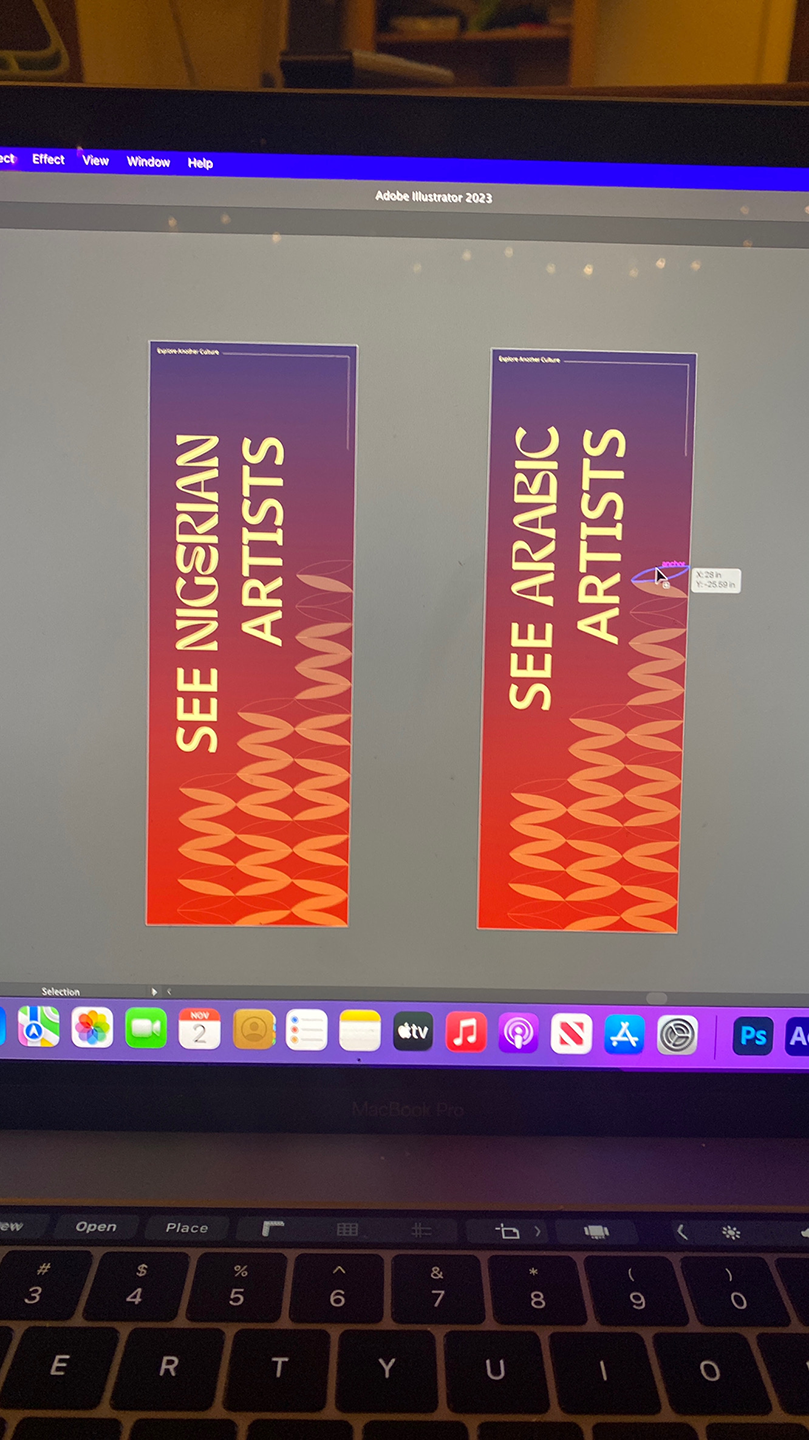
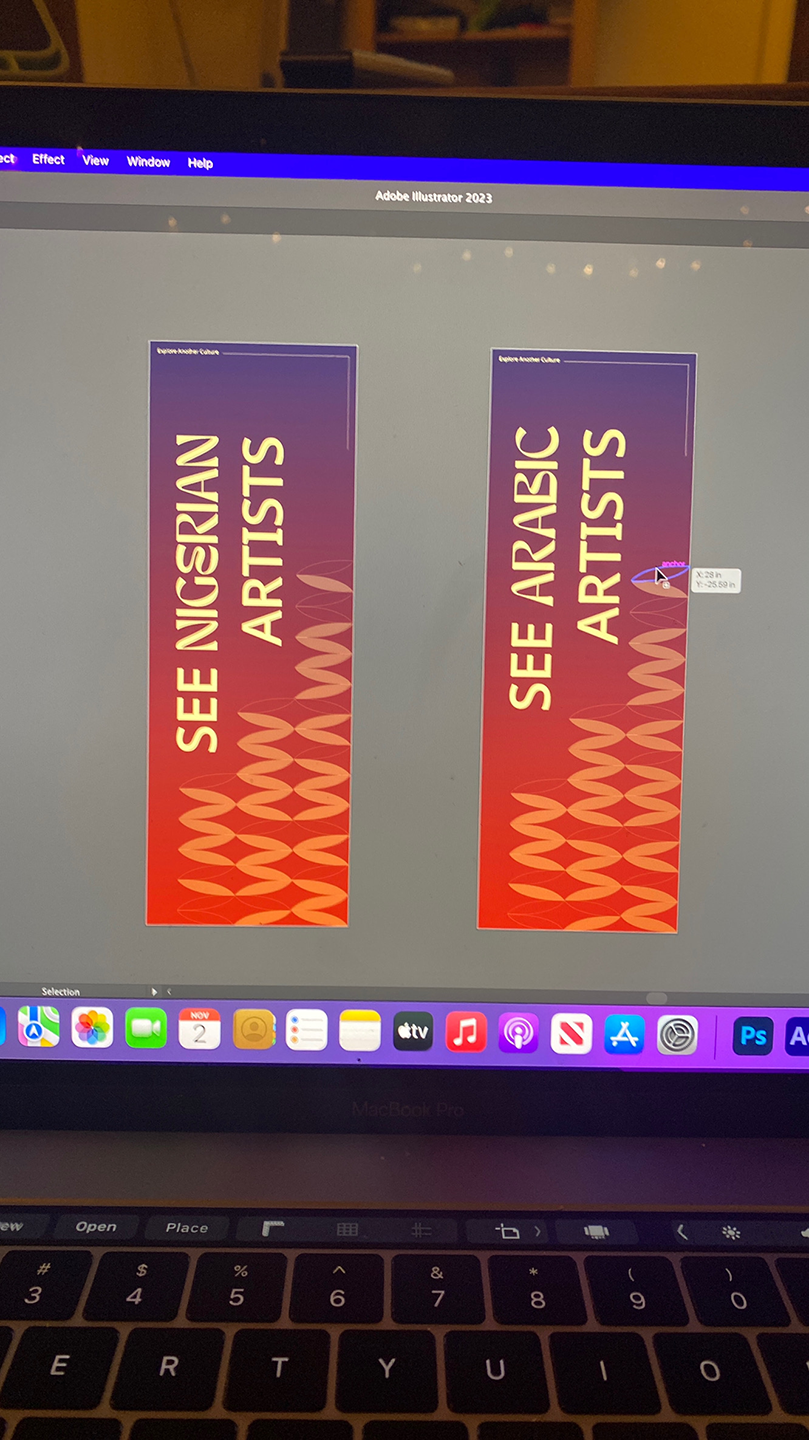
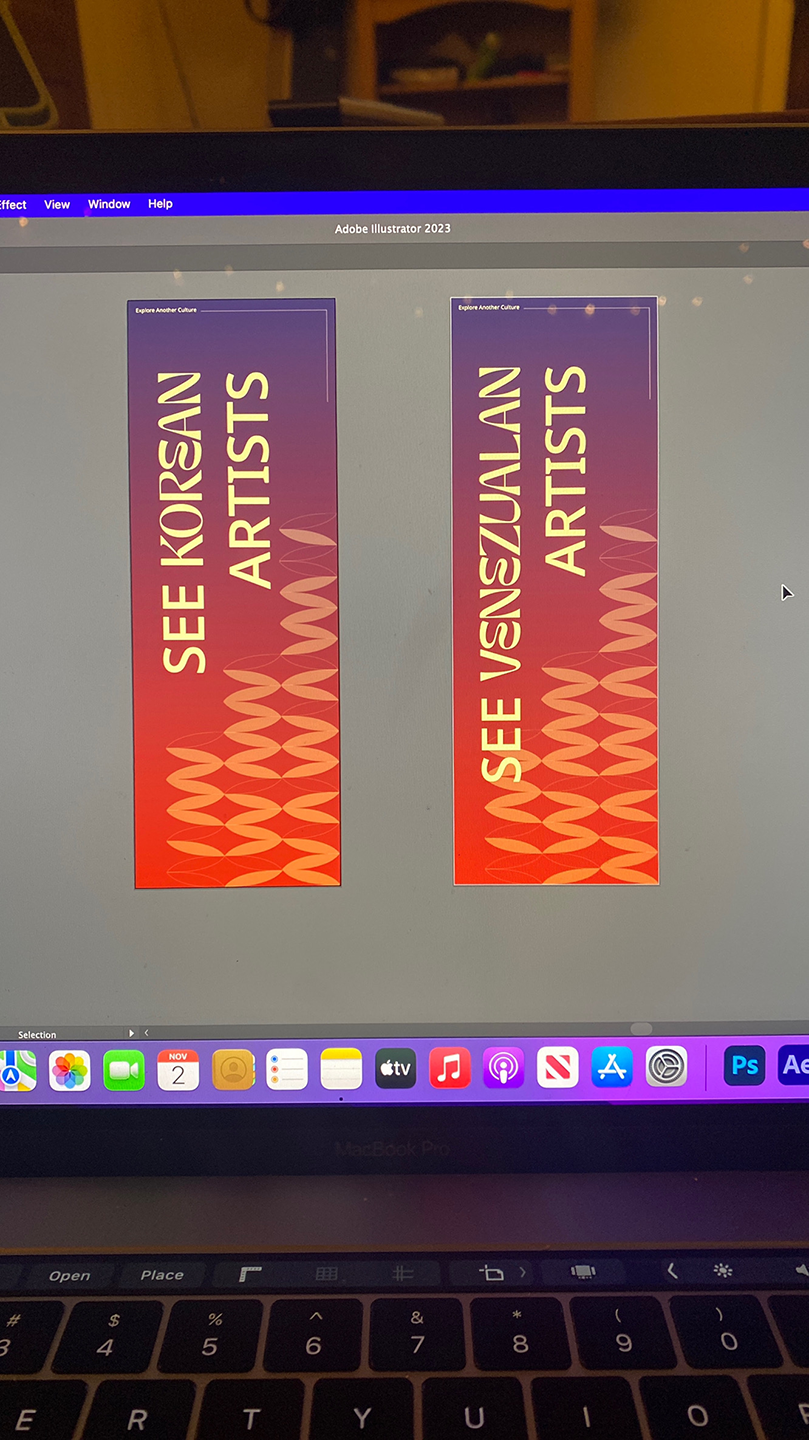
![]() process of static grid poster
process of static grid poster
![]()
![]()
![]()
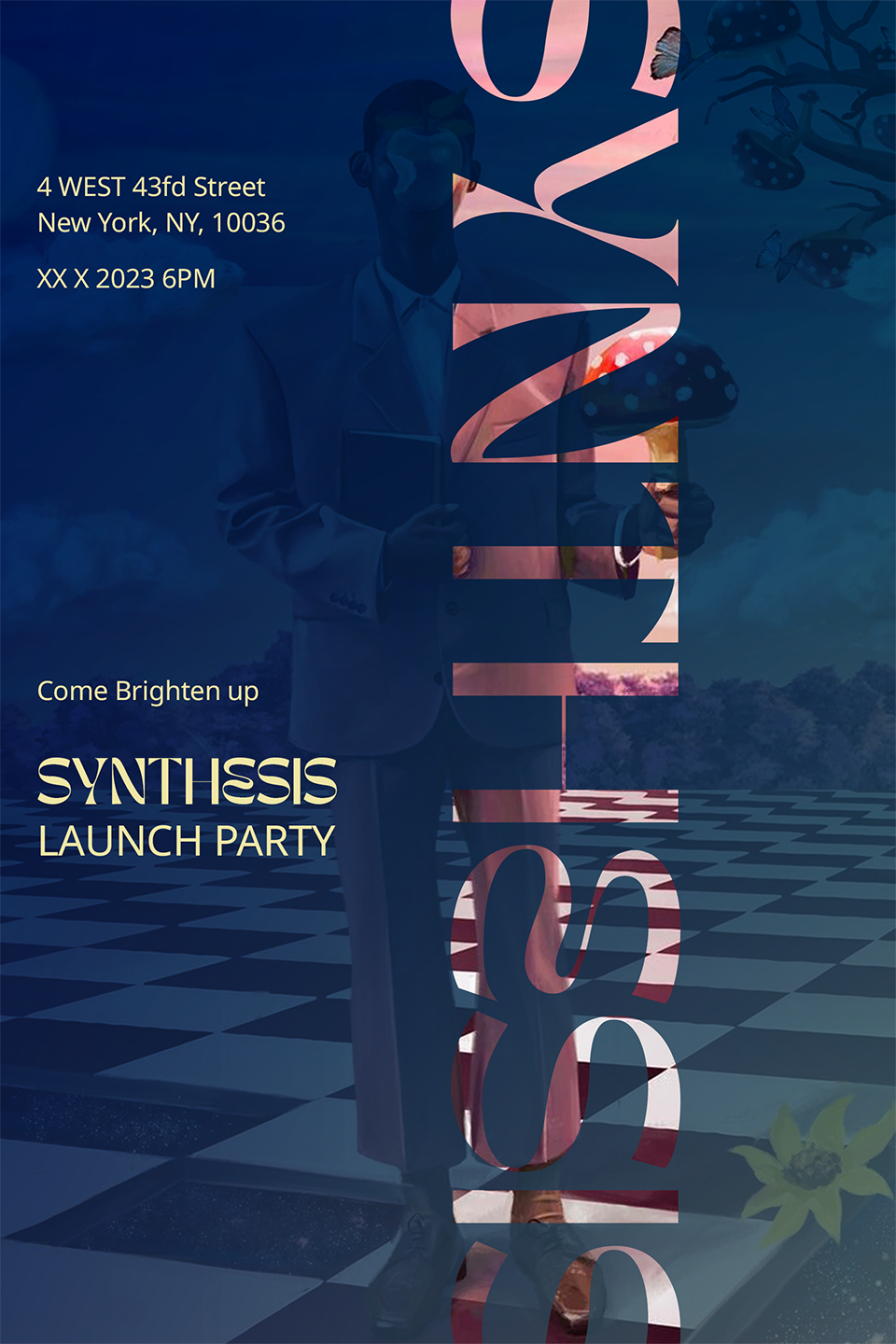
![]() individual posters of the grid
individual posters of the grid







Gallery Spaces & Banners
Since SYNTHESIS is about sharing art from different cultures, we thought an art gallery would be the best way to show what our app and website do in real life. These galleries would be located in Singapore, New York City, and São Paulo.These locations were chosen since they are all very populated cities known for their art and the variety of people who live there and come from different backgrounds. (All buildings in the photos are real galleries in each of the cities, created in Blender based off blueprints.)














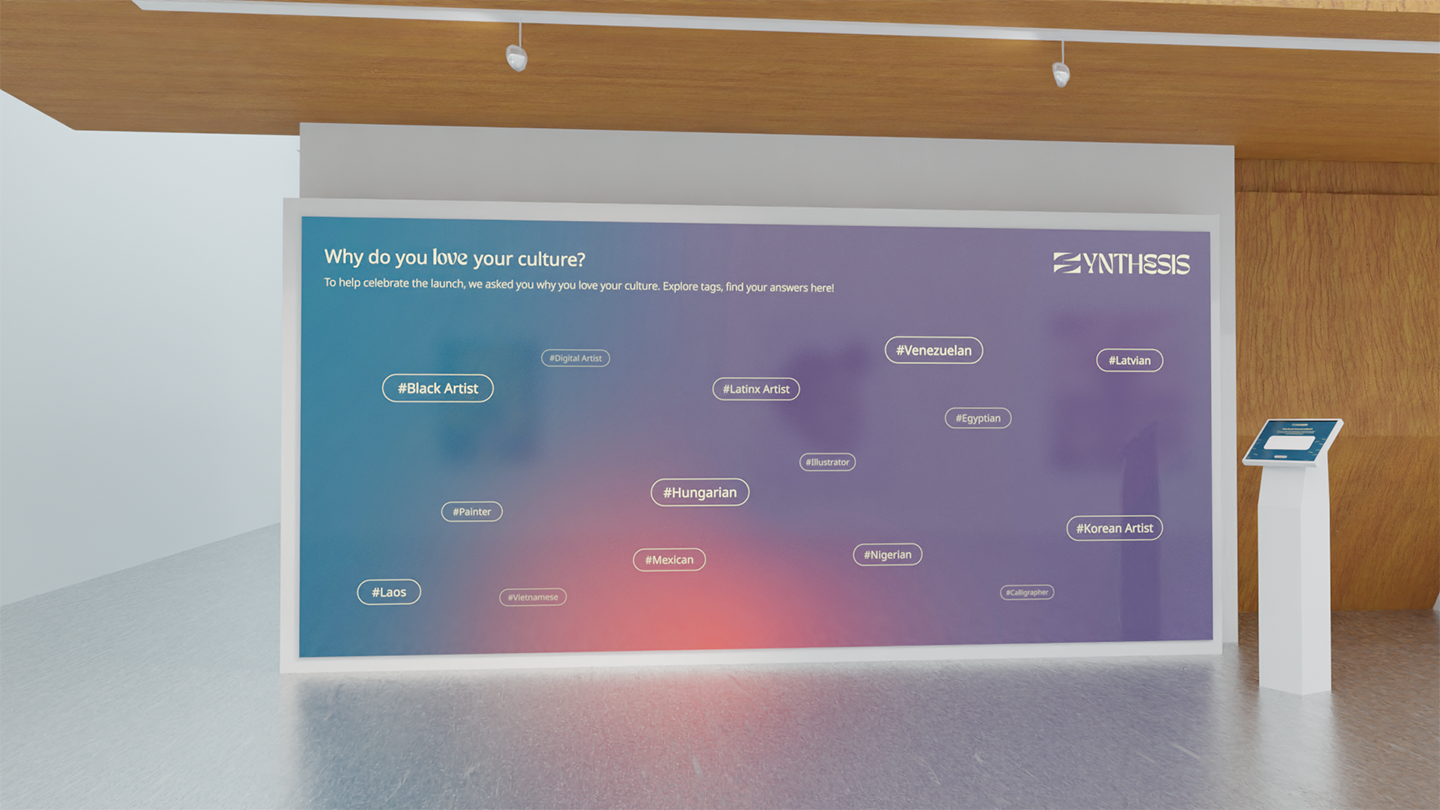
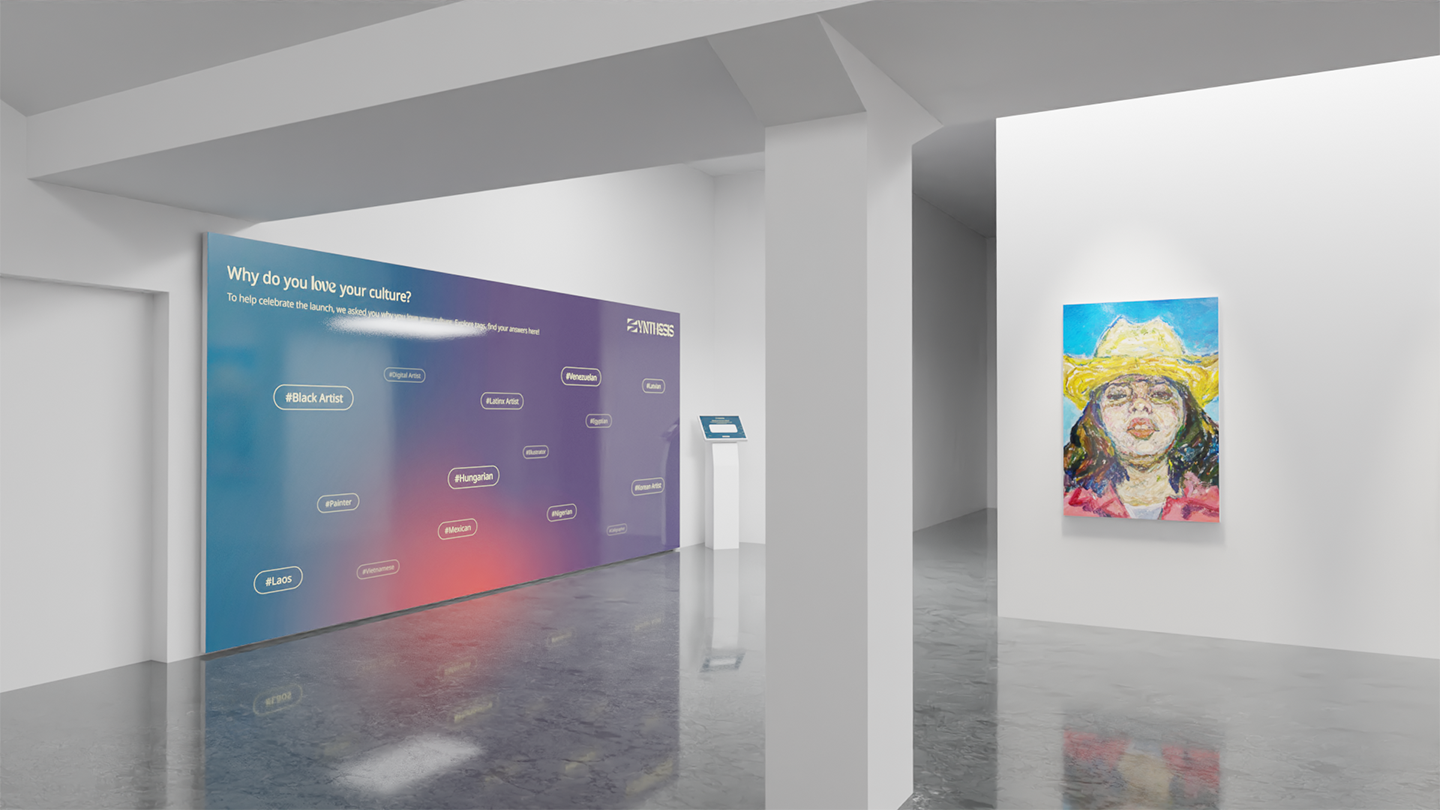
Interactive Wall
The interactive wall is another link from the Synthesis platform reflected into real life.
A kiosk allows visitors to submit a statement about what they love about their culture and tag it. It then gets reflected on the wall, where other visitors can interact, think about their culture, and take the opportunity to read about what other visitors love from theirs.
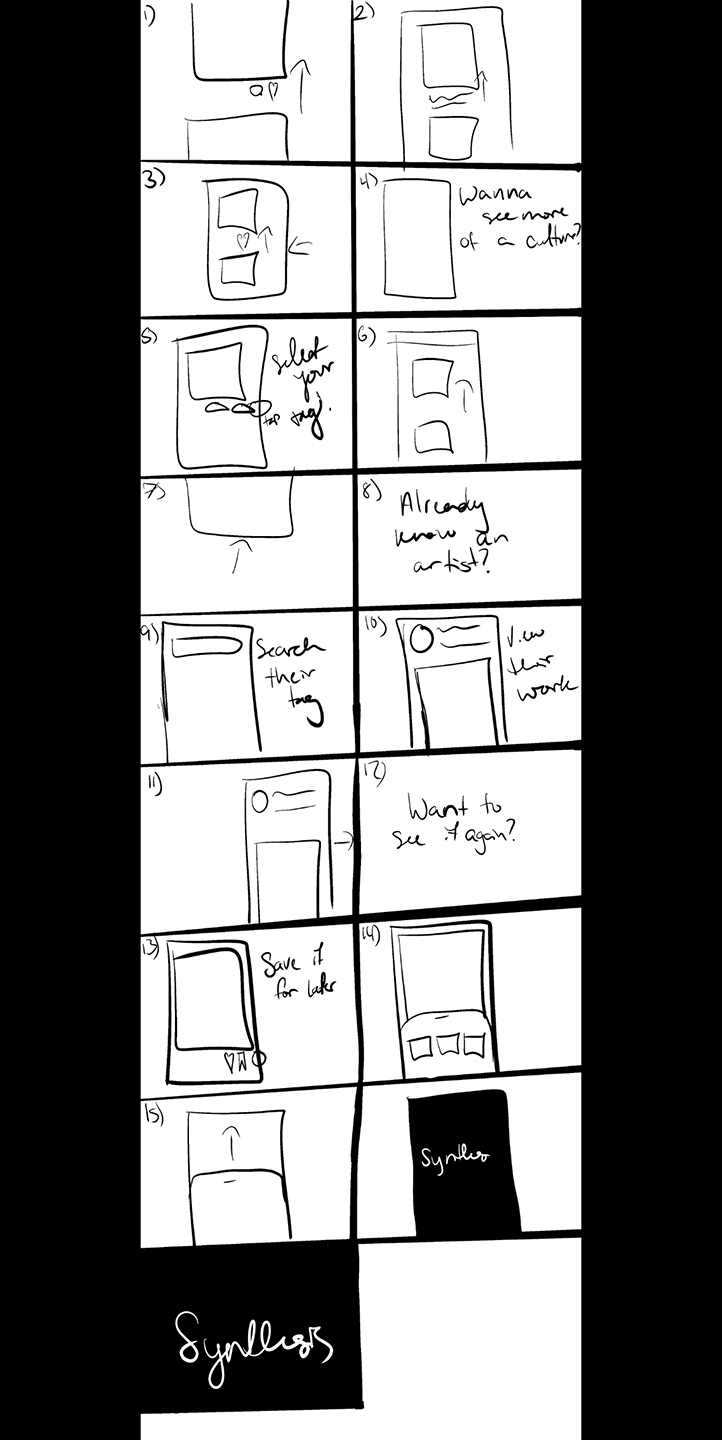
starting ideation of interactive wall
interactive wall kiosk walkthrough
interactive wall kiosk walkthrough